検索フォームを表示するために、ウィジェットの検索フォームを削除し、ヘッダー(header.php)に次のようなタグを追加しました。
<?php echo get_search_form(); ?>
テーマ作成にチャレンジしています
検索フォームを表示するために、ウィジェットの検索フォームを削除し、ヘッダー(header.php)に次のようなタグを追加しました。
<?php echo get_search_form(); ?>
コメントシステムに、DISQUS を導入しました。
DISQUSとは、Webサイト上にコメント投稿フォームを表示して、投稿されたコメントの管理を行うサービスです。
TwitterやFacebook、Google、Yahoo などのアカウントで投稿できます。
コメント欄に画像の挿入もできます。
Disqus Comment System プラグインを使いますが、インストールする前にDISQUSの利用登録が必要です。
Web上に多くの情報がありますので方法は省きます。
ここで登録した情報を、WordPress の設定画面で使います。
このままでは、画面の左いっぱいからコメントフォームが表示されてしまいますので、スタイルシートで少々デザインが必要です。
ちなみにここのデザインは下記のとおりです。
#disqus_thread{
font-size: smaller;
margin-top: 30px;
padding-top: 10px;
border-top-width: 1px;
border-top-style: solid;
border-top-color: #aaaaaa;
margin-right: 10px;
margin-left: 10px;
}
【Twitterでウィジェットを作る】
Twitterのウィジェットが、2012年9月から新しくなりました。
早速使ってみたので、忘備録しておきます。
ホームにアクセスし、「プロフィールを見る」→「プロフィールの編集」へ進みます。
左側のニューに「ウィジェット」項目が表示されるので、これをクリックします。
右側に表示される「新規作成」をクリックします。
これでウィジェットが作成されます。
「編集」ボタンをクリックして、色やサイズなどの設定をし「変更を保存」をクリックます。
右下のコードボックスに、コードが入りますので、この中身をすべてコピーします。
【WordPressで使う】
 WordPress のダッシュボードを開き、「外観」→「ウィジェット」をクリックします。
WordPress のダッシュボードを開き、「外観」→「ウィジェット」をクリックします。
サイドバー1に、「テキスト」をドラッグし、このテキストに、コピーしたコードを貼りつけます。
保存」をクリックします。
ウィジェット機能を使ってない場合は、sidebar.php などに、コードを貼りつけます。
「きまま日記」ブログでは、ウィジェットを使ってないので、コードをテンプレートに貼りつけました。こんな感じです。
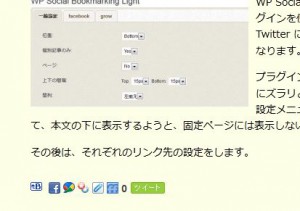
WP Social Bookmarking Light プラグインを使うと、Facebook や Twitter に簡単にリンクできるようになります。
プラグインを有効可すると、本文の上にズラリとリンクボタンが並びます。設定メニューから画像の部分を変更し て、本文の下に表示するようと、固定ページには表示しないようにしました。
て、本文の下に表示するようと、固定ページには表示しないようにしました。
その後は、それぞれのリンク先の設定をします。
タブを追加するには、表示したいリンクを右側の表から、左側にドラッグします。
不要なリンクは×をクリックして削除できます。
私の場合、Facebook、Twitter、Google+ 、ヤフー のアカウントがあるので、これを表示するように設定しました。
標準で用意されたウィジェットでは、カテゴリを並べ替えることはできません。
カスタムメニューの機能を使うと、順番を並べ替えたり、不要なメニューを非表示にしたりできます。
カスタムメニューは「外観」→「メニュー」から作成します。
作成したらメニューには名前を付けて保存しておきます。タイトルは「カテゴリー」としておきます。ここで並べ替えなどをしておきます。
「外観」→「ウィジェット」からウィジェット画面へ移動し、現在の「カテゴリー」をドラッグして外に出して、代わりに「カスタムメニュー:カテゴリー」を、サイドメニュー1までドラッグします。
個別ページに「パンくずリスト」を設定しました。
パンくずリストとは、表示中のページから上位階層へのページにアクセスができるようにするものです。
トップページへと、カテゴリリンクへ移動できるようにしました。
プラグインもあるようですが、ここはプラグインを使わず、テンプレートに記述しました。
WordPress Popular Posts というプラグインを入れました。
アクセスの多い記事から順番に表示してくれるというものです。
自分のアクセスはカウントされないようなので、残念ながら結果を試すことはできません。もしかしたら、カウントされないのではなく子ブログのためかもしれません。
マルチサイトの子ブログでは動かないプラグインがあります。
ネットワーク管理者でプラグインの有効化をとめて、子ブログのほうで有効化してみましたが、いまだ反映されておりません。
お隣りの手編み勉強室で試してみたところ、すんなりと表示されました。
動作を確認できてよかったです。
「手編み勉強室」ブログでは、サイドバーにウィジェットを使っていません。
ウィジェットを使わないで、サイドバーに入れるのに、sidebar.php に次のスクリプトを追加しました。
<? wpp_get_mostpopular('
order_by="views"
&range="weekly"
&stats_comments=0
&limit=10
'); ?>
それと、ディフォルトでは<ul>になっていたため、プラグインの次の部分を編集して順位が出るようにしました。
'wpp_start' => '<ol>', 'wpp_end' => '</ol>',