書籍などを参考に1からテーマを作成しておりました。
忘備録として残して置きますが、ほとんどは最新の内容ではありません。
追伸
自作テーマは古くなり、対応しないものが増えてきたので、現在はWordpressサイトから提供されているテーマに変更してあります。
テーマ作成にチャレンジしています
書籍などを参考に1からテーマを作成しておりました。
忘備録として残して置きますが、ほとんどは最新の内容ではありません。
追伸
自作テーマは古くなり、対応しないものが増えてきたので、現在はWordpressサイトから提供されているテーマに変更してあります。
クイズを作るプラグイン「Quiz And Survey Master」を使って、簡単な英単語テストを作ってみた。
個別ページに、閲覧数を表示するために、「WP-PostViews」プラグインをインストールした。「ダッシュボード」→「設定」→「PostViews」と進むと日本語での設定ができる。
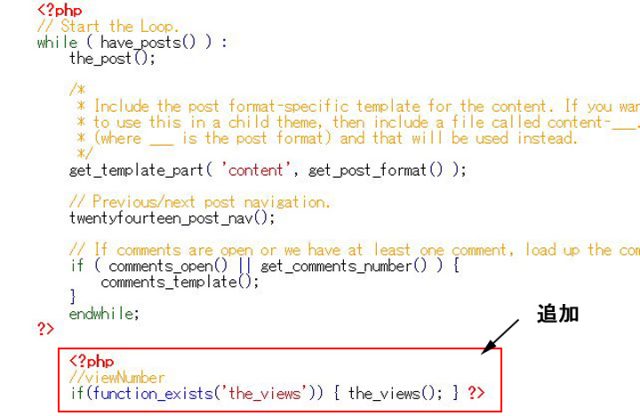
表示させるには、一手間が必要らしい。個別ページに表示させたいので、テーマのホルダーから、「single.php」を開き、次のようににコードを追加した。

アイキャッチ画像がなんとなく邪魔に感じて、一括削除をしてしまった。
その際に使ったプラグインは、[Quick Featured Images]
英語なので、よく確かめもせずクリックしてしまったのだ。大失敗!
「捨てる神あれば救う神あり」とは言ったもので、救世主のプラグインを見つけた。
[XO Featured Image Tools]というプラグイン。投稿の最初の画像を、アイキャッチ画像に設定してくれる。
操作も簡単で、本当に助かった。アイキャッチ画像を、月刊人気記事一覧にも使っていたことをすっかり忘れていた。
一応画像バックアップしてから作業したけれど、今後は注意しよう! 冷汗ものだった。
古くなって、新しいバージョンに対応しないプラグインが増えてきました。
メインブログ(マルチタイプ)も、怪しくなってきたので、最近のテーマに変えました。
このサイトは、この記事でおしまいにしますが、参考のために残しておきます。
1から、テーマを作る元気はないので、既存のテーマをダウンロードして使うことにします。
WP Social Bookmarking Light というプラグインを使っている。
ブログの記事をFacebookにシェアすることができるプラグインで、便利なのだ。
「手編み勉強室」の管理画面に入ったら、プラグインの更新案内があったのでポチっと押した。すると、これ以後画面が真っ白になってしまった。
ブログはもちろん開けず、管理画面にはいることもできない。
ギョギョギョ! って、もうサカナくん状態。
ちと調べてみると、PHPのバージョンが古いと(5.5以下)この状態になるという。
早速、レンタルサーバーのさくらインターネットへ飛ぶ。
PHPのバージョンは標準で「5.6」だというではないか。どぉいうこと?
今までつかえていたのだから、下位バージョンならばなんとかなる。と
WP Social Bookmarking Light 本家へ行って見る。
ありますた。
このDevelopment Version というコンボボックスから、最新より1つ前のバージョンをダウンロードし、(先に元のバージョンをフォルダごと削除)インストールしました。なんとか無事に戻せたものの、今後を考えると・・・
WordPress ユーザーのみなさま。気をつけてね。
このブログでも使っていましたが、イマ停止しました(^^;
WordPressをアンインストールしてみます。
重たくなってしまったので、再セットアップしたいためです。
元のデータをバックアップ後に、次の2点を実行します。
【手順】
Bulk Delete というプラグインを使うと一括で記事を削除することができます。
こちらに詳しい解説があります。
画像のフォルダを変更するために、記事をエクスポートして、ローカルで編集しました。
記事をすべて削除してから、インポートしたのですが、ごみ箱に残っていたためインポートできませんでした。
ゴミ箱を空っぽにしてから再度インポートで成功です。
wordpress download manager 2.8.4 をインストールしましたが、エラーで有効化ができませんでした。
Webで検索したら、バージョンダウンすれば使えるらしいということが分かって、古いバージョンをダウンロードしてインストールしました。
今度は有効化することができました。
新しいバージョンでも対応させてもらえると嬉しいのですが・・・
こちらのページに詳しい内容があります。
同じエラーなので参考にさせていただきました。
Facebookで、Likeボタン(いいね)を押してもらっても、WordPressに反映されないもんだい。どうやら直接URLを入力する方法だとよくないようです。
Jetpack で記事を自動投稿(タイムライン)すると、Facebookで押されたLikeはWordPressには反映されませんでした。
タイムラインでなく、Facebookページへのシェアは、ちゃんとWordPressに反映されます。不思議ですが、理由は不明です。とりあえずはJetpackでの連携をオフに。
次のことを実行したら、タイムラインで押されたボタンも反映されるようになりました。
このブログには、Jetpackは入れてありません。OGPは、「Open Graph Pro」プラグインを使っています。
いいねボタンのコードを変更してみました。
ウェブ用のコードを取得するのはコチラです。