アクセスカウンター(Counterize II)をジャズピアノ練習ブログ(Wordpress3.5.1)のサイドバーに設置してみました。
設置のやり方はこちらのサイト(Memoteki様)を参考にさせていただきました。
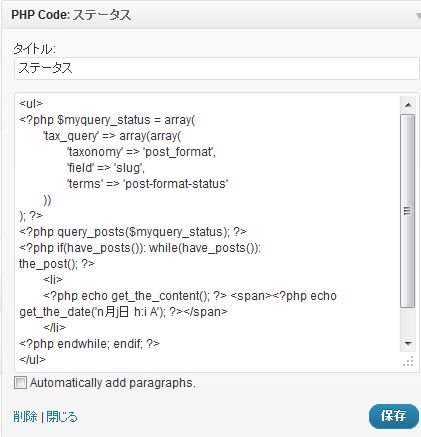
簡単に設置できますが、テキストでPHPを扱うためのプラグイン(Exec-PHP)が必要です。
どちらも、Wordpress のプラグインから検索してインストールすることができます。
ディフォルトでは昨日のカウントはできません。が、こちらのサイト(Date Assist In Aizu様)にカスタマイズ方法が書いてありました。
使わせていただきました。