検索フォームを表示するために、ウィジェットの検索フォームを削除し、ヘッダー(header.php)に次のようなタグを追加しました。
<?php echo get_search_form(); ?>
テーマ作成にチャレンジしています
検索フォームを表示するために、ウィジェットの検索フォームを削除し、ヘッダー(header.php)に次のようなタグを追加しました。
<?php echo get_search_form(); ?>
書籍などを参考に1からテーマを作成しておりました。
忘備録として残して置きますが、ほとんどは最新の内容ではありません。
追伸
自作テーマは古くなり、対応しないものが増えてきたので、現在はWordpressサイトから提供されているテーマに変更してあります。
コメントシステムに、DISQUS を導入しました。
DISQUSとは、Webサイト上にコメント投稿フォームを表示して、投稿されたコメントの管理を行うサービスです。
TwitterやFacebook、Google、Yahoo などのアカウントで投稿できます。
コメント欄に画像の挿入もできます。
Disqus Comment System プラグインを使いますが、インストールする前にDISQUSの利用登録が必要です。
Web上に多くの情報がありますので方法は省きます。
ここで登録した情報を、WordPress の設定画面で使います。
このままでは、画面の左いっぱいからコメントフォームが表示されてしまいますので、スタイルシートで少々デザインが必要です。
ちなみにここのデザインは下記のとおりです。
#disqus_thread{
font-size: smaller;
margin-top: 30px;
padding-top: 10px;
border-top-width: 1px;
border-top-style: solid;
border-top-color: #aaaaaa;
margin-right: 10px;
margin-left: 10px;
}
【Twitterでウィジェットを作る】
Twitterのウィジェットが、2012年9月から新しくなりました。
早速使ってみたので、忘備録しておきます。
ホームにアクセスし、「プロフィールを見る」→「プロフィールの編集」へ進みます。
左側のニューに「ウィジェット」項目が表示されるので、これをクリックします。
右側に表示される「新規作成」をクリックします。
これでウィジェットが作成されます。
「編集」ボタンをクリックして、色やサイズなどの設定をし「変更を保存」をクリックます。
右下のコードボックスに、コードが入りますので、この中身をすべてコピーします。
【WordPressで使う】
 WordPress のダッシュボードを開き、「外観」→「ウィジェット」をクリックします。
WordPress のダッシュボードを開き、「外観」→「ウィジェット」をクリックします。
サイドバー1に、「テキスト」をドラッグし、このテキストに、コピーしたコードを貼りつけます。
保存」をクリックします。
ウィジェット機能を使ってない場合は、sidebar.php などに、コードを貼りつけます。
「きまま日記」ブログでは、ウィジェットを使ってないので、コードをテンプレートに貼りつけました。こんな感じです。
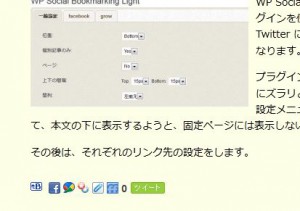
WP Social Bookmarking Light プラグインを使うと、Facebook や Twitter に簡単にリンクできるようになります。
プラグインを有効可すると、本文の上にズラリとリンクボタンが並びます。設定メニューから画像の部分を変更し て、本文の下に表示するようと、固定ページには表示しないようにしました。
て、本文の下に表示するようと、固定ページには表示しないようにしました。
その後は、それぞれのリンク先の設定をします。
タブを追加するには、表示したいリンクを右側の表から、左側にドラッグします。
不要なリンクは×をクリックして削除できます。
私の場合、Facebook、Twitter、Google+ 、ヤフー のアカウントがあるので、これを表示するように設定しました。
 WP jQuery Lightbox プラグインを使って、ライトボックス形式でポップアップ表示します。
WP jQuery Lightbox プラグインを使って、ライトボックス形式でポップアップ表示します。
透明度を変更したい場合には、スタイルシートに記述します。標準では、opacity が0.6となっています。
0で完全な透明、1で不透明になります。
このブログでは、0.4に設定しています。
スタイルシートに次のように指定します。
#overlay
{filter:alpha(opacity=40)!important;
opacity:0.4!important}
テーマファイルの最初(テーマの</head>の前に)と最後(テーマの</body>の前にに、次のコードを忘れないようにします。
別ブログでプラグイン動かなかったら原因がこれでした。
<?php wp_head(); ?> <?php wp_footer(); ?>
このサイトに最新版のプラグイン「wordpress popular posts 2.3.2」を設置しましたが、いつまでたっても記事が反映されませんでした。
ログアウトして記事にアクセスしても、いつまで経っても「sorry. no data so far.」と表示するばかりです。
こちらのページに、旧バージョンで(2.14)インストールしてから、アップデートするとよいと書いてありましたので、古いバージョンを探してインストールしてみました。
結果はピンポンでした。
今までどうしても出てこなかったランク記事が、あっという間にズラっと出てきました。ちょっとほっとしております。
遠くからですが、ありがとうございました。