カスタムフィールドを使って、タイトルの先頭にアイコンを表示してみました。
「固定ページにお天気アイコンをつける」というスクリプトを応用しました。
カスタムフィールドが表示されてない場合は、投稿画面から、表示オプションをクリックし、表示項目からカスタムフィールドを選びます。
「カスタムフィールドを追加」をクリックし、名前と値を入力します。
いちいち入力をするのが面倒だったらプラグインがあります。
これを使うと、選択するだけでアイコンを表示させることができます。
プラグインから、Custom Field Template で検索してインストールすることができます。
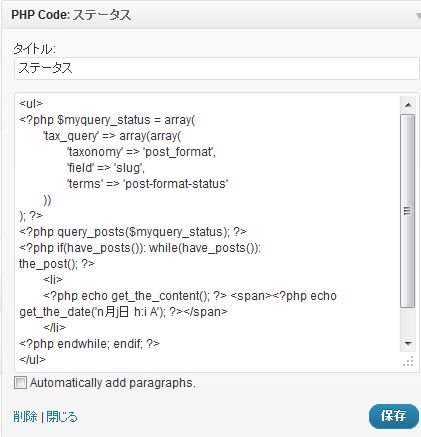
出力する場所(タイトルの前)に、スクリプトを書いておきます。
フィールドで入力する値と一致するように、イメージファイルを配列に入れておきます。
※CSSで回り込みの解除をしておかないと改行されてしまいます。微妙な配置位置などはCSSで調整します。
<!--カスタムフィールド用-->
<?php $tenkival = get_post_meta($post->ID, 'icon', true); ?>
<?php if($tenkival): ?>
<p class="tenki">
<?php $tenkipng = array(
"flower" => "images/flower.gif",
"knit" => "images/keitodama.gif",
"outdoor" => "images/outdoor.gif",
"music" => "images/piano.gif",
"photo" => "images/camera.gif",
"pc" => "images/pc.gif",
"food" => "images/cook.gif"
); ?>
<img src="<?php bloginfo('template_url'); ?>/<?php echo $tenkipng[$tenkival]; ?>"
alt="<?php echo $tenkival; ?>" width="50" />
</p>