コメントシステムを、DISQUS から Livefyre に変えてみました。
参考にさせていただいたのは、「http://www.imamura.biz/blog/cms/wordpress/1507」さまです。ありがとうございました。
DISQUS と比べると、とても軽くていいです。
テーマ作成にチャレンジしています
コメントシステムを、DISQUS から Livefyre に変えてみました。
参考にさせていただいたのは、「http://www.imamura.biz/blog/cms/wordpress/1507」さまです。ありがとうございました。
DISQUS と比べると、とても軽くていいです。
アクセスカウンター(Counterize II)をジャズピアノ練習ブログ(Wordpress3.5.1)のサイドバーに設置してみました。
設置のやり方はこちらのサイト(Memoteki様)を参考にさせていただきました。
簡単に設置できますが、テキストでPHPを扱うためのプラグイン(Exec-PHP)が必要です。
どちらも、Wordpress のプラグインから検索してインストールすることができます。
ディフォルトでは昨日のカウントはできません。が、こちらのサイト(Date Assist In Aizu様)にカスタマイズ方法が書いてありました。
使わせていただきました。
コメントシステムに、DISQUS を導入しました。
DISQUSとは、Webサイト上にコメント投稿フォームを表示して、投稿されたコメントの管理を行うサービスです。
TwitterやFacebook、Google、Yahoo などのアカウントで投稿できます。
コメント欄に画像の挿入もできます。
Disqus Comment System プラグインを使いますが、インストールする前にDISQUSの利用登録が必要です。
Web上に多くの情報がありますので方法は省きます。
ここで登録した情報を、WordPress の設定画面で使います。
このままでは、画面の左いっぱいからコメントフォームが表示されてしまいますので、スタイルシートで少々デザインが必要です。
ちなみにここのデザインは下記のとおりです。
#disqus_thread{
font-size: smaller;
margin-top: 30px;
padding-top: 10px;
border-top-width: 1px;
border-top-style: solid;
border-top-color: #aaaaaa;
margin-right: 10px;
margin-left: 10px;
}
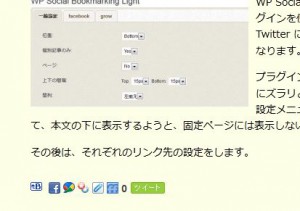
WP Social Bookmarking Light プラグインを使うと、Facebook や Twitter に簡単にリンクできるようになります。
プラグインを有効可すると、本文の上にズラリとリンクボタンが並びます。設定メニューから画像の部分を変更し て、本文の下に表示するようと、固定ページには表示しないようにしました。
て、本文の下に表示するようと、固定ページには表示しないようにしました。
その後は、それぞれのリンク先の設定をします。
タブを追加するには、表示したいリンクを右側の表から、左側にドラッグします。
不要なリンクは×をクリックして削除できます。
私の場合、Facebook、Twitter、Google+ 、ヤフー のアカウントがあるので、これを表示するように設定しました。
 WP jQuery Lightbox プラグインを使って、ライトボックス形式でポップアップ表示します。
WP jQuery Lightbox プラグインを使って、ライトボックス形式でポップアップ表示します。
透明度を変更したい場合には、スタイルシートに記述します。標準では、opacity が0.6となっています。
0で完全な透明、1で不透明になります。
このブログでは、0.4に設定しています。
スタイルシートに次のように指定します。
#overlay
{filter:alpha(opacity=40)!important;
opacity:0.4!important}
テーマファイルの最初(テーマの</head>の前に)と最後(テーマの</body>の前にに、次のコードを忘れないようにします。
別ブログでプラグイン動かなかったら原因がこれでした。
<?php wp_head(); ?> <?php wp_footer(); ?>
このサイトに最新版のプラグイン「wordpress popular posts 2.3.2」を設置しましたが、いつまでたっても記事が反映されませんでした。
ログアウトして記事にアクセスしても、いつまで経っても「sorry. no data so far.」と表示するばかりです。
こちらのページに、旧バージョンで(2.14)インストールしてから、アップデートするとよいと書いてありましたので、古いバージョンを探してインストールしてみました。
結果はピンポンでした。
今までどうしても出てこなかったランク記事が、あっという間にズラっと出てきました。ちょっとほっとしております。
遠くからですが、ありがとうございました。
WordPress Popular Posts というプラグインを入れました。
アクセスの多い記事から順番に表示してくれるというものです。
自分のアクセスはカウントされないようなので、残念ながら結果を試すことはできません。もしかしたら、カウントされないのではなく子ブログのためかもしれません。
マルチサイトの子ブログでは動かないプラグインがあります。
ネットワーク管理者でプラグインの有効化をとめて、子ブログのほうで有効化してみましたが、いまだ反映されておりません。
お隣りの手編み勉強室で試してみたところ、すんなりと表示されました。
動作を確認できてよかったです。
「手編み勉強室」ブログでは、サイドバーにウィジェットを使っていません。
ウィジェットを使わないで、サイドバーに入れるのに、sidebar.php に次のスクリプトを追加しました。
<? wpp_get_mostpopular('
order_by="views"
&range="weekly"
&stats_comments=0
&limit=10
'); ?>
それと、ディフォルトでは<ul>になっていたため、プラグインの次の部分を編集して順位が出るようにしました。
'wpp_start' => '<ol>', 'wpp_end' => '</ol>',