Facebookの、Like boxは、2015年6月23日から使えなくなるそうです。
代わりに、Page-plugin を設置してみました。
しかし、コードを貼り付けただけではいかにもみっともない!
こんな感じです。

設定で画像とかは非表示にできるようです。
実験後、取り外して、また Likeをつけました(^^;
テーマ作成にチャレンジしています
Facebookの、Like boxは、2015年6月23日から使えなくなるそうです。
代わりに、Page-plugin を設置してみました。
しかし、コードを貼り付けただけではいかにもみっともない!
こんな感じです。

設定で画像とかは非表示にできるようです。
実験後、取り外して、また Likeをつけました(^^;
FBのRSS Graffitiサービス終了。
ブログから記事を自動でフェイスブックにシェアしてくれるという、便利なサービスでしたが、2015年4月30日で終了しました。
代わりに、Jetpack プラグインを使ってみましたが、今までのようには行きません。
記事が複数表示されてしまう、とか、文字列が全部つながってしまうとか・・・です。
自力でできないのだから、どうしようもありません。
WordPressだってバージョンが上がっても、プラグインがそれについていくとは限らないし、そういうことも含めて考えなければいけないなぁ・・と感じています。
いろいろ実験する元気がありません。
せっかく設置しても元のサービスがどんどん変わってしまいそうで(^^;
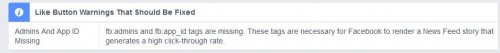
Jetpackから吐き出されるOGPには、app_id がありません。
FacebookのDebuggerにかけると、次のようなエラーが出ました。

そこで、JetpackのOGPを削除し、header.phpにOGPを入れました。
追加したのは次の部分です。
<meta property="fb:app_id" content="ここにはapp_id" />
JetpackのOGPは、function.php に次のコードを入れると出力されなくなります。
add_filter( 'jetpack_enable_open_graph', '__return_false' );
予約カレンダーシステムを導入しました。
参考にさせていただいたのは、西沢直木さんのWebサイトです。
プラグインは、「MTS Simple Booking C」
設置ページは現在はありません。
予約が必要なサイトには、便利なプラグインだと思います。
そのまま使うのならば、PHPをいじらなくても、設定ですべてできます。
Exec-PHP というプラグインを検索してインストール、有効化します。
管理パネルで、「ユーザー」→「あなたのプロフィール」をクリックし、「Disable WYSIWYG Conversion Warning」のチェックボックスをオンにします。
「あなたのプロフィール」の一番上で、「ビジュアルリッチエディターを使用しない」にチェックを入れます。
ビジュアルエディターを使うと、うまく動作しないようです。
【ソースコード】
<?php print "PHPテスト \n"; ?>
【実行結果】
自分で作ったPHPを埋め込んでみたんだど、文字化けがすごいなぁ
PHPのテキストコードを、UTF-8 に変更したら文字化けがなくなりました。
色が出ないけど・・・
インクルードさせる方法は、こちらのサイトを参考にさせてもらいました。
きまま日記のコメント欄の変更です。
comments.php の、$defaults の中に次のコードを加えました。
'url' => '<p id="inputtext"><label for="url">' . __( 'Website' ) . '</label>' .
'<br /><input id="url" name="url" type="text" value="'
. esc_attr( $commenter['comment_author_url'] ) . '" size="70" /></p>'
メインブログのコメントは、WordPress 標準のテンプレートを使っております。多機能で便利なものは、一部の人に不人気なもので(^^;
コメントを表示しているのは、小粋空間 Yujiro Araki さんの 「Commented entry list」プラグインです。シンプルで気に入っております。
Favicon を設定すると、URLやページタイトルの横にアイコンが表示されます。
<link rel="shortcut icon" href="<?php bloginfo('template_directory'); ?>/images/favicon.ico" />
以上です。プラグインを使うまでもありませんね。
このブログも実はマルチサイトで作っています。
いろいろと問題がありそうなので、マルチサイトを解除することにしました。
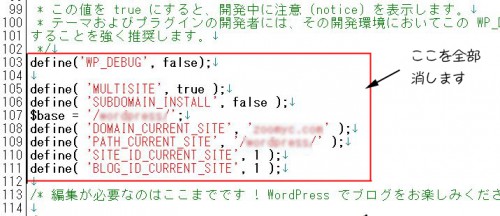
ここはまだ手をつけませんが、もう1つ作っているDBのほうでやってみました。

やったのはここまでです。
DBは恐ろしいので触りませんでした(^^;
「参加サイト」のタブも消えましたし、「ネットワーク管理者」という項目も出なくなりました。カテゴリやアーカイブにも影響がないようです。
.htaccess の不要部分削除も、折を見てまた挑戦したいと思います。
とりあえず、すっきりとしました。
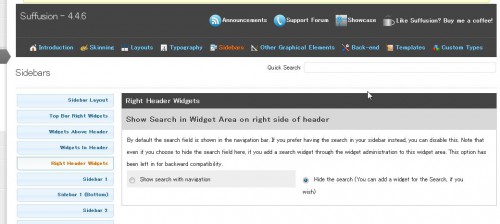
次のようにオプションを設定しました。
検索ボックスがあると、ヘッダー画像がうまく表示されないので削除しました。
実行結果はコチラです。

コメントシステムを、DISQUS から Livefyre に変えてみました。
参考にさせていただいたのは、「http://www.imamura.biz/blog/cms/wordpress/1507」さまです。ありがとうございました。
DISQUS と比べると、とても軽くていいです。