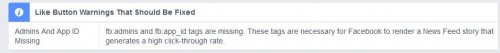
Facebookで、Likeボタン(いいね)を押してもらっても、WordPressに反映されないもんだい。どうやら直接URLを入力する方法だとよくないようです。
Jetpack で記事を自動投稿(タイムライン)すると、Facebookで押されたLikeはWordPressには反映されませんでした。
タイムラインでなく、Facebookページへのシェアは、ちゃんとWordPressに反映されます。不思議ですが、理由は不明です。とりあえずはJetpackでの連携をオフに。
次のことを実行したら、タイムラインで押されたボタンも反映されるようになりました。
- JetpackのFacebook連携をオフにした
- JetPackのOGPをはずした
- 投稿記事は、シェアボタンを使ってFacebookにリンクした
このブログには、Jetpackは入れてありません。OGPは、「Open Graph Pro」プラグインを使っています。
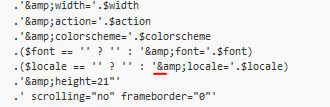
いいねボタンのコードを変更してみました。
ウェブ用のコードを取得するのはコチラです。