今日から「きまま日記」ブログにやってきました。
「おっ!来たな」ってな感じです。
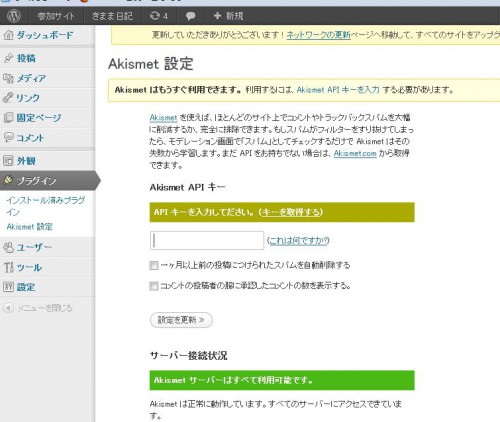
当初から入っているスパム対策プラグイン「Akismet」を使えるようにしました。
このプラグインは少々面倒なのです。
APIキーというのを登録しないと使うことができません。
背に腹は代えられないので、設定をしました。
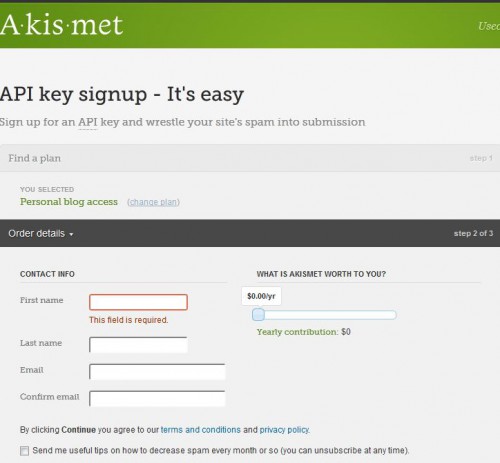
プラグインから「Akismet API キーを登録」というところに入ったのですが、ドルマークが・・・有料なのかよ!と、ちょっと焦りました。

でも大丈夫でした。右上のスクロールバーをドラッグして目いっぱい左に移動します。
そうすると$0になります。つまりこれがフリーのライセンスなのです。
すごいですよね。このやり方は(^^;
すぐにメールがきます。全文英語で(^^;
ここにAPIキーが書いてありますので、コピーしておきます。
今度は、やはりプラグインから「Akismet 設定ページ」をクリックすると、上の画面が現れますので、ここにペーストして「設定を更新」をクリックします。これで終わりです。
英語ばかりなので、ドキドキものでしたが、割とサクっとできました。