このページは練習用として作成しているテストサイトです。記事の内容とサイトの構成は異なる部分もあります。既存のテーマを使わず、1からテーマを作成しているのでヘンなところもいっぱいあります(^^;
投稿フォーマット
投稿フォーマットとは、記事の種類を指定する機能です。独自のフォーマットを使うことはできず、ガイドラインに沿って使用する必要があります。
Twitter のように短い記事を投稿するのに、ステータス(status)というフォーマットがあります。
この機能を有効にするには、function.php に次のようなタグを追加します。
add_theme_support('post-formats', array('status'));
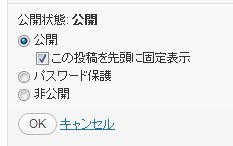
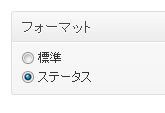
 投稿画面を開くと、右側に「ステータス」という項目が表示されますので、「ステータス」をチェックします。
投稿画面を開くと、右側に「ステータス」という項目が表示されますので、「ステータス」をチェックします。
トップページを開くと、投稿した記事が最新記事として表示されます。
「ステータス」をサイドバーに表示するようにしました。
このままでは、最近記事にも同じものが表示されてしまいますので、home.php には、最新記事の一覧からステータスを削除するスクリプトを書いておきます。
概要とサムネイルだけを表示
最新記事を表示するときに、最新の何件かをサムネイルと概要を表示し、残りの件数をタイトルのみで表示するようにしました。
例えば、最初の2件を表示するタグは次のとおりです。
<?php query_posts('posts_per_page=2
&ignore_sticky_posts=1'); ?>
3件~10件をタイトルのみで表示するようにループです。
<?php query_posts('posts_per_page=8&offset=2
&ignore_sticky_posts=1'); ?>
<?php if(have_posts()): while(have_posts()):
the_post(); ?>
<?php get_template_part('content','title'); ?>
<?php endwhile; endif; ?>
概要の文字数を74文字に変更しました。「続きを読む」を入れて3行ぐらいに収まるように。
function.php の中を次のように変えました。
function my_excerpt_mblength($length) {
return 80;
}
add_filter('excerpt_mblength', 'my_excerpt_mblength');
新しいテーマ
テーマを入れ替えました。といっても作り始めたばかりなので、発展途上です。
本を片手にヨチヨチ歩きなので、本当の意味のカスタマイズは次回作からでしょう。
今まではブログを中心的に考えてサイト作りをしてきました。
ブログの最低機能をほぼクリアしたので、今度はサイト構築に取り組んでみたいと思います。
記録として残しておくには、過去へと流れていく日記スタイルのブログは不向きです。
私はいまだに、残しておきたいページは HTML&CSS で作っています。
WordPress でホームページのようなサイトができれば、Web上で記事管理ができるため、さらに便利になるのではないかと想像します。
このページでいろいろな実験をしてみます。
お気に入り記事を先頭にする
カテゴリにサムネイル画像を表示
カテゴリページに、サムネイル画像を表示しました。
画像はアイキャッチで挿入します。
アイキャッチ画像がない場合は、代替えの画像を用意しておきます。
この記事には画像が挿入されていません。
<p class="thumb">
<?php if(has_post_thumbnail()): ?>
<?php the_post_thumbnail('thumbnail'); ?>
<?php else: ?>
<img src="<?php bloginfo('template_url'); ?>
/images/no_image.jpg" alt="No Image" width="150" height="150" />
<?php endif; ?>
</p>
画像の回り込みをスタイルシート(回り込み解除)で指定します。
アイキャッチ画像を使わない設定に変えました。
その場合には、最後の画像がサムネイルと表示されます。(スクリプト省略)
Flashの埋め込み
へたくそなピアノと、訳詩はわたくしでございます。
音を絞ってお聴きくださいませ(^^;
ページの分割
今回はちょっと(だいぶ)苦労しちゃいました。
月別アーカイブのタイトル出力に気をよくして、カテゴリページの分割に手を出しました。
index.php ですべての処理を行っていたため、テンプレートの分割に手間取ってしまいましたが、何とか、ページ分割できました。
カテゴリを選択すると、ページが分割され概要だけが出力されます。
これで、個別ページ(アーカイブとカテゴリ)は、すべての記事が表示されずに、タイトルや概要だけが表示されます。
ふ~
これでひとまず安心して夏休みを迎えられます(^^;
タイトルのみをリストアップ
月ごとの記事から、月を選択したときに、トップページのように記事のすべてを表示するのではなく、タイトルだけを表示するようにしました。
このほうが見通しがよくなります。
- index.php から、コンテンツの部分を切り離し、content.php としてテンプレートを作成。
- 月別ページを生成するテンプレート date.php を作った。
- content.php を読み込むとすべてを表示してしまうので、content-title.php というテンプレートを作成し、タイトルだけを表示するようにして、このテンプレートをdate.phpから読み込むようにした。