長方形のボタンを作ろう
- 新しい画像を作成し、ツールボックスの「矩形選択」ツールをクリックします。
オプションの「値の固定」をチェックし、「大きさ」を選択、ボタンのサイズを入力し矩形選択し、ベースとなる色で塗りつぶします。(サンプルは 170×44)
※縁をつけたい場合は、メニューバーの「選択」→「選択範囲の縮小」で縮小量を「1」ピクセルに設定し、「OK」をクリックします。ボタンの縁の太さになります。 - レイヤーを追加し、ツールボックスの「ブレンドツール」を選択し、色の設定をし、ドラッグでグラデーションの描画をします。(サンプルは線形)
- レイヤーを追加し、ボタンに影をつけます。「フィルタ」→「証明と投影」→「ドロップシャドウ」を選択し、オフセットを3に、ぼかしの半径5に設定します。
- 余分な余白を取り除きます。背景レイヤーを非表示にし、「DrowShadow」レイヤーを右クリック、可視レイヤーの統合を選択します。
選択状態を解除し、画像から「最少枠で切り抜き」を選択します。 - ファイルタイプを「PNG」として保存します。

立体的なボタンを作ろう
- ツールボックスの「矩形選択」ツールをクリックします。
オプションの「値の固定」をチェックし、「大きさ」を選択、ボタンのサイズを入力します。 - 「選択」→「角を丸める」をクリックし、半径を20%に設定します。
- レイヤを追加し、ブレンドツールで、好みのグラデーションをつけます。(サンプルは線形)
- 「フィルタ」→「装飾」→「ベベルの追加」を選択します。任意の厚さを選択します。(サンプルは5mm)
- 余分な余白を取り除きます。背景レイヤーを非表示にし、3で作成したレイヤーを右クリック、可視レイヤーの統合を選択します。
選択状態を解除し、画像から「最少枠で切り抜き」を選択します。 - ファイルタイプを「PNG」として保存します。

立体的なボタンを作ろう その2
- レイヤーを追加し(透明)ツールボックスの「矩形選択」ツールをクリックします。
オプションの「値の固定」をチェックし、「大きさ」を選択、ボタンのサイズを入力します。 - ベースとなる色で塗りつぶします。
- レイヤーを追加し、選択範囲を縮小します。
ブレンドツールで、好みのグラデーションをつけます。 - 選択を解除し、半径15でガウシアンぼかしをかけます。
※この後は1つ前と同様です。

光るボタン(アクアボタン)を作ろう

光沢のあるガラス風のボタン、アクアボタンの作り方です。上部がくっきりと光り、下半分がぼんやりと明るいボタンです。
- 新しい画像を作成し(透明)、描画色を作りたいボタンの色に設定します。
- 鉛筆ツールでペンサイズを大き目にして、ShiftとCtrlを押しながら水平線を引きます。(ブラシの形状は円)
- レイヤを追加し、2で作ったボタンの上にに白で少し細くて短い線を描きます。

このレイヤにガウシアンぼかし(半径5ぐらい)をかけます。(フィルター→ぼかし→ガウシアンぼかし)
レイヤーの合成モードを「オーバーレイ」にします。ボタンがぼんやり明るく光ります。
移動ツールで位置を調整します。

- 次に、上部の光っている部分を作ります。
レイヤを追加し、鉛筆ツール(白)で、最初の線より少し短い水平線を描きます。
消しゴムツールで、描いた白い線の半分を消します。(矩形を選択してDelete)

- 白い部分を選択し、グラデーションツールに切り替え、線形グラデーションを(白→黒)を上から下に向けて描画します。(Ctrlを押しながらドラッグ)

このレイヤの合成モードを「スクリーン」にします。ボタンに光沢が追加されます。
移動ツールに切り替えて、光る位置やレイヤーの不透明度を調整します。

- 「レイヤ」→「可視レイヤーの統合」をクリックし、レイヤを結合します。
- ボタンを選択し、目的のサイズに変更(縮小)します。
- 最後にトリミング(切り抜き)をして保存します。

光るボタン Part2
今度は違う方法で、光るボタンを作ってみたいと思います。
- 透明のレイヤーでで新しい画像を作ります。
- 矩形選択ツールで、角を丸めた四角を描き、任意の色で塗りつぶします。サイズは作りたいボタンにします。ここでは、143×36ピクセルのボタンを作ってみます。
- 「選択」→「チャンネルに保存」をクリックし、現在の選択領域をチャンネルに保存します。

- 「選択」→「選択範囲を縮小」をクリックし、選択範囲の縮小量を10ピクセルに設定し、「OK」をクリックします。
- 新規レイヤーを作成し、選択領域内を白く塗りつぶします。(縮小した部分)
「選択」→「角を丸める」を選択し、半径を50で丸めます。(好みで)

- 選択を解除し、20ピクセルの半径で「ガウシアンぼかし」をかけます。
このレイヤーモードを「オーバーレイ」にします。さらにレイヤーを複製します。(ハイライトが強くなる)

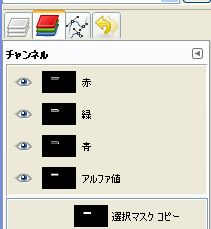
ページで使ってみるとこんな感じになります(色は若干違いますが) - チャンネルタブを開き、「選択マスクコピー」を選択し、ガウシアンぼかしを再適用します。
- 新規レイヤーを作成し、描画色を「黒」に設定し、「編集」→「描画色で塗りつぶす」をクリックし、全体を黒で塗りつぶします。このレイヤーモードを「スクリーン」にします。
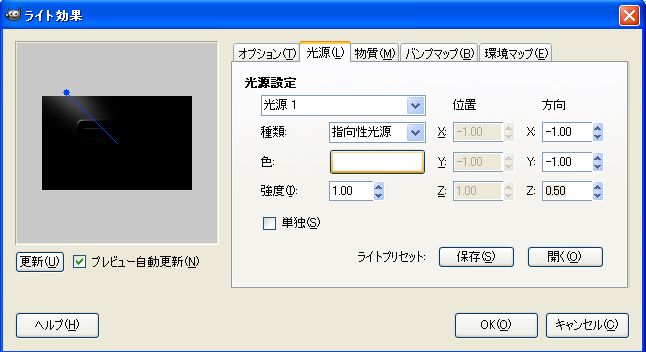
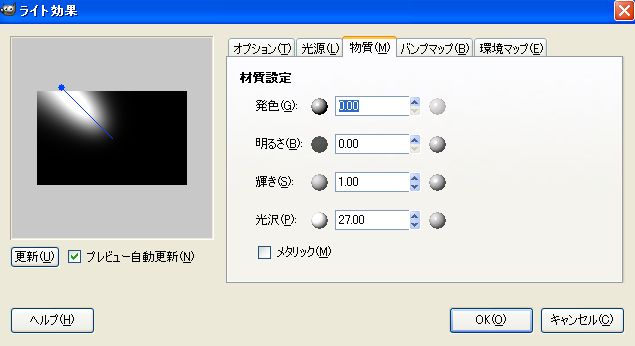
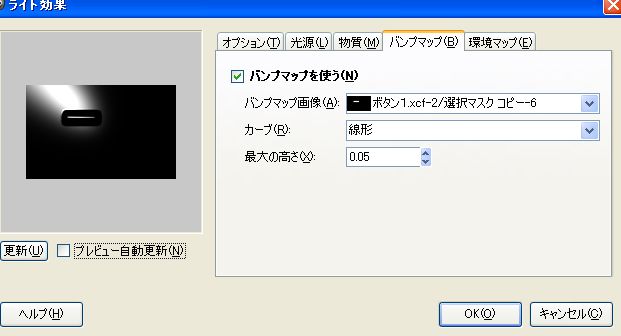
- 「フィルタ」→「照明と投影」→「ライト効果」をクリックします。次のようにオプションを設定します。



- 背景レイヤーを右クリック、「可視レイヤーの統合」→「統合」をクリックします。
- 「画像」→「最少枠で切り抜き」を選択します。
- ファイルタイプを「PNG」として保存します。
こんなボタンになりました。立体的なボタンに似ていますが、光が入るところが違いますね。
いろいろな色で試してみると面白いかも。



